Hi guys, I am Samyak Shah and in this blog we are going to discuss about the history of JavaScript.

Year 1990
Internet was introduced and got famous so that company preferred sharing their information online on websites rather than templates. At that time, creator of webpages were called as html author. To view a webpage, we need a good browser and at that time we got mosaic as web browser.
Each company wanted to create their own browsers. A company called Netscape created Netscape navigator, Microsoft had developers and team so they created internet explorer. Netscape used sun microsystems and java for browsers but then it didn't turn out good.
Netscape introduced new language in 90's called Mocha and then changed the name to LiveScript and then it got again changed to JavaScript.
Year 1995
In 1995, Netscape introduced JavaScript in the Netscape navigator 2
Competition was between Netscape and Microsoft. Microsoft then reversed engineered the language JavaScript, which was new language similar to JavaScript, and then finally named it as JScript
JavaScript only works on navigator and JScript works on internet explorer
Internet explorer was free for all but Netscape was paid. So everyone preferred Internet Explorer and it's demand increased. So now Microsoft was on high demand than Netscape
Netscape went to ECMA(European computer of manufactures associations) which are responsible to create standards
We till now had two languages with same thing but nothing in common, so thought to create a standard, now JavaScript will become a standard language which will be used by everyone, so ECMA created a new standard called ECMAScript, so whenever we have new language, it should follow the ECMAScript
What will be the advantage?
In future if you are using a new language irrespective of JavaScript or something, then it should follow the ECMAScript, so you don't have to write that best view in this particular language and all
ECMA is not just giving standards to JavaScript but also give standards to C#, C++, CLI
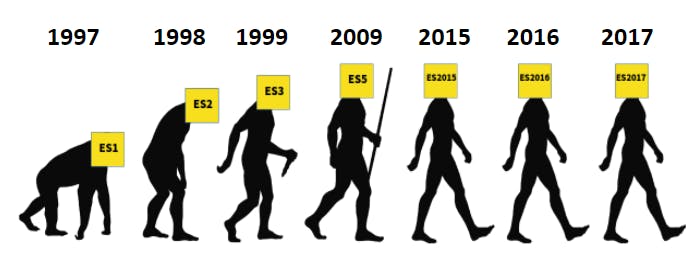
ECMAScript versions

First version ECMAScript1 was launched in 1997 and so everyone thought that JavaScript is main language, primary language and so people started moving towards JavaScript.
In three years we got 3 versions of ECMAScript!
In 1999 Netscape was much in loss that company got sold and it's all source code was made as open source and now the reincarnation of Netscape is Mozilla Firefox!
Now instead of getting 4th version of ECMAScript, we got ECMAScript 3.1 which was having minor updates and not anything major.
Now there was company called Micromedia which introduced it's own scripting language called action script and which is ECMAScript 4. So things were not going well for JavasSript, it was still called a client side language and nothing major was happening.
In 2005, we got AJAX in which we can change the data in the page itself! Earlier if you want to change the data, you have to go to index page but nowadays we have SPA which is Single Page Application that can be possible with AJAX. so then AJAX gave a boost to JavaScript.
Now to run a JavaScript features we need an engine. JavaScript is an interpreted language. when you have a source code, execution will be done line by line, so it makes it slow. on the other hand u have compiled languages which are faster than JavaScript.
Google in 2008 came with chrome in which it had V8 engine. Amazing thing about V8 is it compiled and interpreted the language which made JavaScript faster.
Then came nodeJS, which is an environment which has JavaScript engine, using nodeJS you can build application of frontend and backend applications.
In 2009 after around 8 years we got ECMAScript 5 which is modern JavaScript
In 2015 we got ECMAScript 6 in which many new features were integrated.
After that, many new ECMA versions kept coming yearly and now we have different libraries so that some version works in different browsers
Summary
ECMAScript is a specification and JavaScript is an implementation and is implementing all the versions that are specified by ECMAScript. And it is one reason, why JS is the most popular programming language on the frontend web development. JavaScript is everywhere(UI designing/development), backend (server-side coding), mobile applications, game development, etc. It a must for a web developer to update the new versions of ECMA Script and this article is such an attempt.
