Table of contents
In this article, we will be discussing three scenarios of using script tags. We will cover the following questions:
What are Async and Defer attributes?
Difference between async and defer attributes?
When should I use defer over async?
Examples of scenarios covering async and defer
What are Async and Defer attributes?
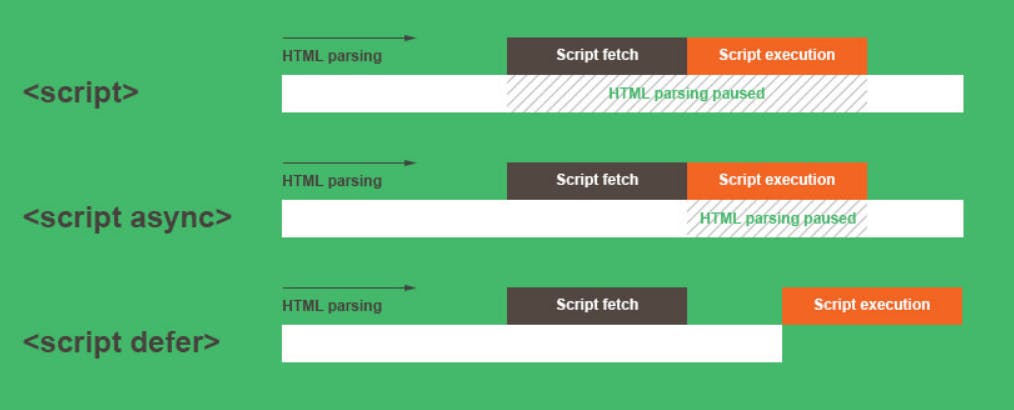
- Async and defer attributes are used in script tags to change the behavior of loading scripts while parsing HTML. We will see three different scenarios to understand it better.

Scenario 1: Without Async and Defer attributes
- Consider below code example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- HTML CODE -->
<div class="div1">Hey there1</div>
<!-- SCRIPT FILE -->
<script src="app.js"></script>
<!-- HTML CODE -->
<div class="div2">Hey there2</div>
</body>
</html>
Flow:
HTML Parsing --> Fetching of script file --> Executing of script file --> Parsing of remaining HTML code
Scenario 2: Using the Async attribute
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- HTML CODE -->
<div class="div1">Hey there1</div>
<!-- SCRIPT FILE WITH ASYNC ATTRIBUTE -->
<script async src="app.js"></script>
<!-- HTML CODE -->
<div class="div2">Hey there2</div>
</body>
</html>
Flow:
HTML parsing --> Fetching of script tag along with HTML parsing parallel --> Execution of script tag while remaining HTML parsing stops at this point --> HTML remaining parsing
Scenario 3: Using Defer attribute
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- HTML CODE -->
<div class="div1">Hey there1</div>
<!-- SCRIPT FILE WITH ASYNC ATTRIBUTE -->
<script defer src="app.js"></script>
<!-- HTML CODE -->
<div class="div2">Hey there2</div>
</body>
</html>
Flow:
HTML parsing --> Fetching of script tag along with HTML parsing parallel --> Completion of HTML parsing --> Execution of script tag
When to use defer over async attribute:
Suppose one script.js file is dependent on app.js file, and likewise a couple of more files are dependent on each other, then if you use the async attribute, it doesn't guarantee you the order in which the script file will be executed after the other. Due to this uncertainty, the code might break.
Here if you use Defer attribute then it guarantees you the order of execution of script files.
When to use the async attribute?
Suppose you are fetching google analytics or any other independent script file, in that case, you can use the async attribute.
Why I should keep my script file at the end of the body?
Because we will let all our HTML code parse and then load our script file. This will ensure code is not broken. If we don't want to put the script file at the end of the body then we can use async or defer attributes according to requirements.
Conclusion:
I hope you got an overview of async and defer attributes and use case of when to use when 😄
Cheers for reading till the end. 🎉
